今天新血来潮想画图了
于是我就打开了ps(PhotoShop)
初衷
- 因为最近接触了接口,看了些api,就想着去用api做一个小型app。
- 然后看到了网上之前流行的网易云音乐热评api
- 话不多说,先画图,再码代码
画图
- 第一步,建图层,先画出一个方框用于存放热评内容
- 第二布,向方框中添加文字图层
- 由于这个肯定是要切换的,第三步就是添加一个切换的按钮
- 考虑到有些人需要复制这个热评,就再画一个点击复制的按钮
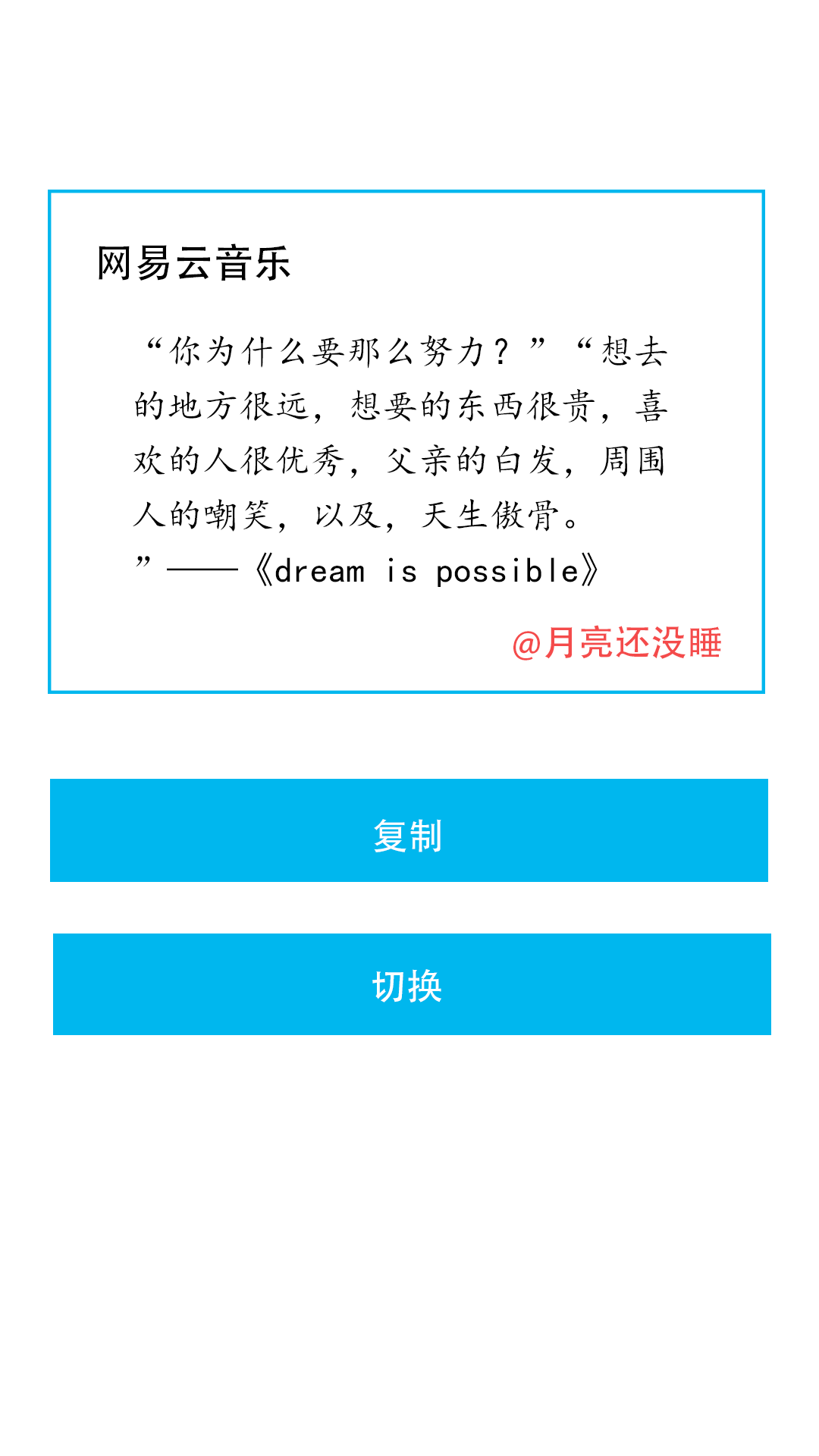
效果图
| 网易云音乐效果图 |
|---|
 |
写代码部分使用lua来写
lua代码
这里就不放出lua代码了,图片出来了,html也是可以写的
网易云api来源于网络
本文原创,转载请注明原文链接
版权属于:不冷
本文链接:https://www.buleng.xyz/archives/49/
转载时须注明出处及本声明


