修复了控制台持续报错的问题
其实很简单
这里我也不知道原创作者是谁,如果有知道的博主麻烦告诉我一下,这里就不放原创链接了
原来的bug版可看我这篇文章
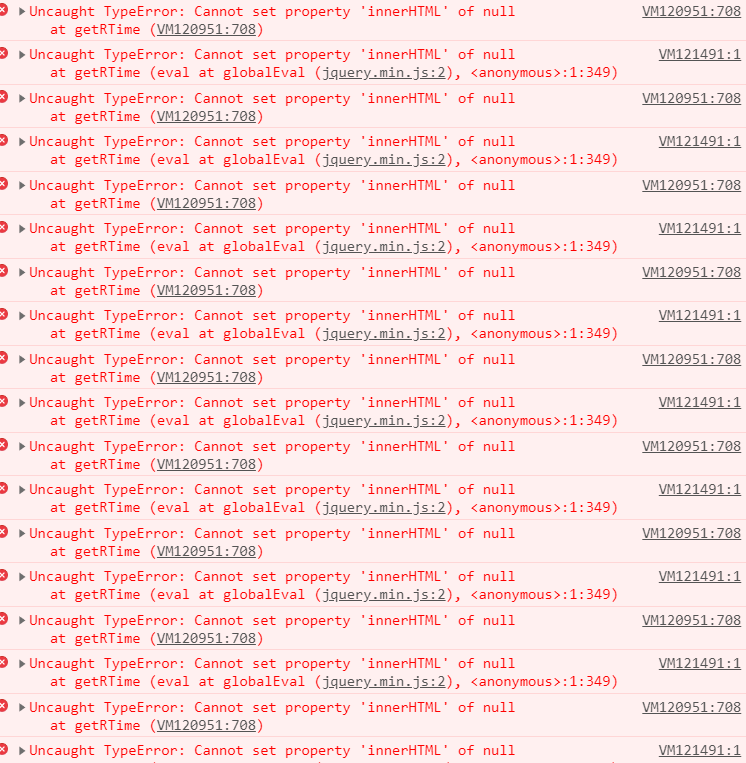
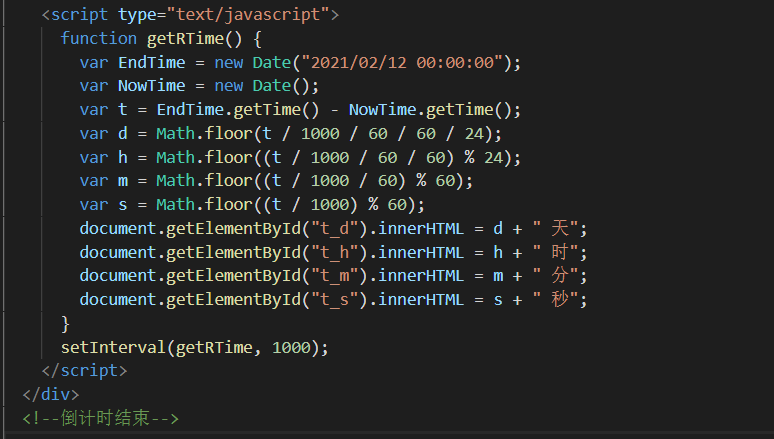
附图:

作者的js是直接运行的,如果页面没有倒计时的标签(也就是文章页面和独立页面)就会造成控制台持续报错
解决方法
css那边不用动
js这边先判断元素是否存在再执行js事件
<!--倒计时开始-->
<div class="gn_box">
<h1>
<font color="#E80017">2</font><font color="#D1002E">0</font>
<font color="#BA0045">2</font><font color="#A3005C">0</font>
<font color="#8C0073">年</font><font color="#75008A">-</font>
<font color="#5E00A1">新</font><font color="#4700B8">年</font>
<font color="#3000CF">倒</font><font color="#1900E6">计</font>
<font color="#0200FD">时</font>
</h1>
<center>
<div id="CountMsg" class="HotDate">
<span id="t_d">0 天</span> <span id="t_h">0 时</span>
<span id="t_m">0 分</span> <span id="t_s">0 秒</span>
</div>
</center>
</div>
<!--重点改的js 此处js有bug,请下滑看修复bug介绍并使用新js-->
<!--重点改的js 此处js有bug,请下滑看修复bug介绍并使用新js-->
<!--重点改的js 此处js有bug,请下滑看修复bug介绍并使用新js-->
<script type="text/javascript">
if (document.getElementById("t_d")){
function getRTime() {
var EndTime = new Date("2021/02/12 00:00:00");
var NowTime = new Date();
var t = EndTime.getTime() - NowTime.getTime();
var d = Math.floor(t / 1000 / 60 / 60 / 24);
var h = Math.floor((t / 1000 / 60 / 60) % 24);
var m = Math.floor((t / 1000 / 60) % 60);
var s = Math.floor((t / 1000) % 60);
document.getElementById("t_d").innerHTML = d + " 天";
document.getElementById("t_h").innerHTML = h + " 时";
document.getElementById("t_m").innerHTML = m + " 分";
document.getElementById("t_s").innerHTML = s + " 秒";
}
setInterval(getRTime, 1000);
}else{
console.log("新年倒计时不存在");
}
</script>
<!--倒计时结束-->效果图如本博客所展示
新bug解决
闲言碎语,友情链接等独立页面控制台仍然持续报错
解决方法
<!--重点改的js-->
<script type="text/javascript">
function getRTime() {
var EndTime = new Date("2021/02/12 00:00:00");
var NowTime = new Date();
var t = EndTime.getTime() - NowTime.getTime();
var d = Math.floor(t / 1000 / 60 / 60 / 24);
var h = Math.floor((t / 1000 / 60 / 60) % 24);
var m = Math.floor((t / 1000 / 60) % 60);
var s = Math.floor((t / 1000) % 60);
if (window.location.pathname == "/"){
document.getElementById("t_d").innerHTML = d + " 天";
document.getElementById("t_h").innerHTML = h + " 时";
document.getElementById("t_m").innerHTML = m + " 分";
document.getElementById("t_s").innerHTML = s + " 秒";
}
}
if (window.location.pathname == "/"){
setInterval(getRTime, 1000);
}
</script>如果还有bug,请评论留言
版权属于:不冷
本文链接:https://www.buleng.xyz/archives/128/
转载时须注明出处及本声明